* chore: Buffer remote candidates like local
This was added for local candidates, and is required for remote
to prevent a race where they are added before a negotiation is
complete.
I removed the mutex earlier, because it would cause a different race.
I didn't realize the remote candidates wouldn't be buffered,
but with this change they are!
* Use local description instead
* Add logging for candidate flush
* Fix race with atomic bool
* Simplify locks
* Add mutex to flush
* Reset buffer
* Remove leak dependency to limit confusion
* Fix ordering
* Revert channel close
* Flush candidates after remote session description is set
* Bump up count to ensure race is fixed
* Use custom ICE dependency
* Fix data race
* Lower timeout to make for fast CI
* Add back mutex to prevent race
* Improve debug logging
* Lock on local description
* Flush local candidates uniquely
* Fix race
* Move mutex to prevent candidate send race
* Move lock to handshake so no race can occur
* Reduce timeout to improve test times
* Move unlock to defer
* Use flushed bool instead of checking remote
* chore: Fix race in collecting ICE Candidates
This logic was flawed previously. ICE Candidates could collect
before a negotiation was triggered, which led to a race where
candidates would be lost. Candidates can no longer be lost,
and we removed some code 😎.
* Add comment describing fix
* Use upstream dependency to fix goroutine leak
* Use upstream dependency to fix goroutine leak
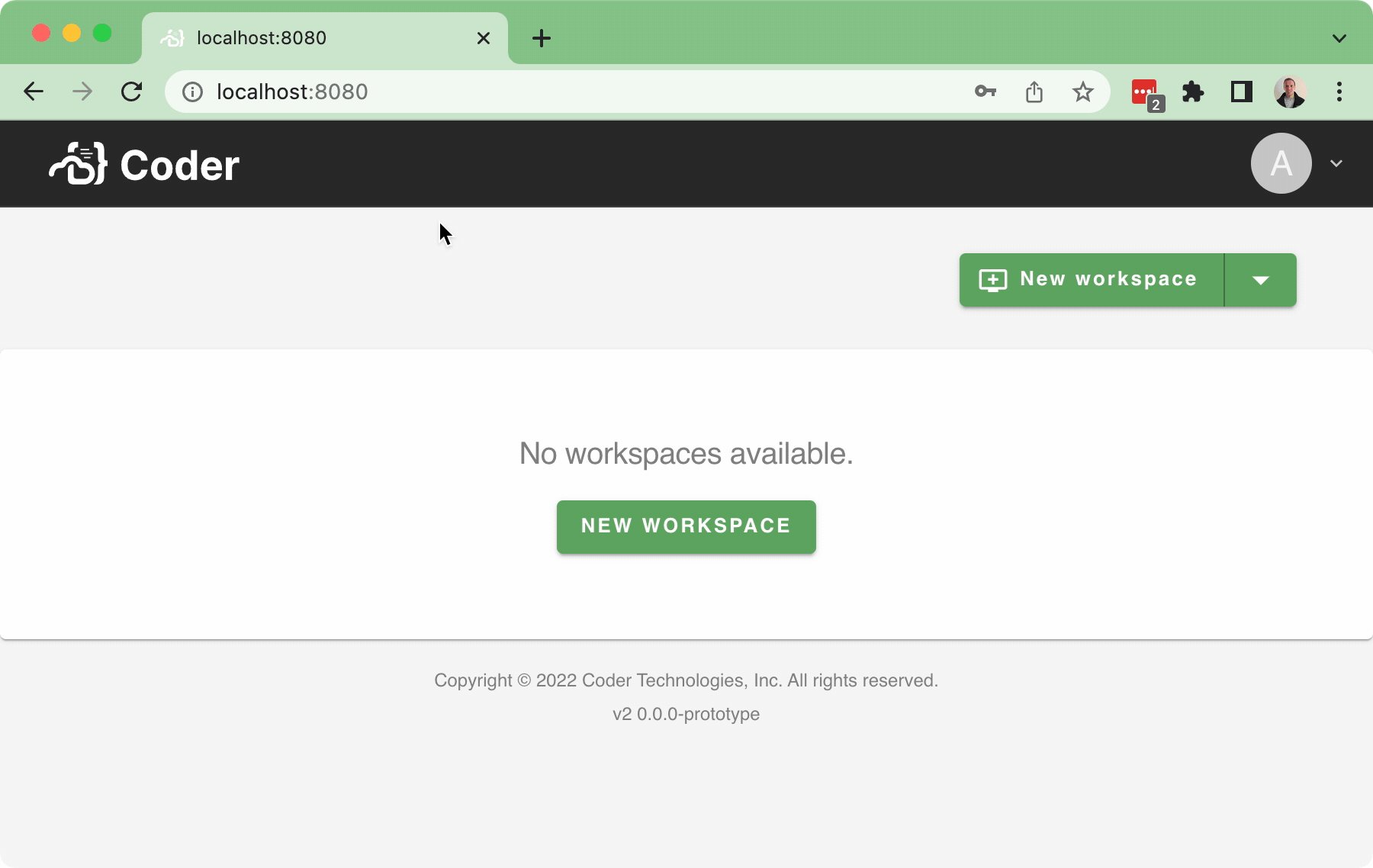
Previously, there was a pseudo-workspaces page that was leftover from prototyping, but doesn't make sense in the revised flow.
Now, we have a `/projects` page, and after logging in, the user should be taken to that page:

This implements a client-side redirect to land on our `/projects` route.
Prompted from discussion here: https://github.com/coder/coder/pull/60/files#r792124373
Our current FormTextField implementation requires a [higher-order component](https://reactjs.org/docs/higher-order-components.html), which can be complicated to understand.
This experiments with moving it to not require being a HoC.
The only difference in usage is that sometimes, you need to provide the type like `<FormTextField<FormValues> form={form} formFieldName="some-field-in-form" />` - but it doesn't require special construction.
* chore: Add VS Code recommended extensions
This adds extensions I feel work well for the project.
With this, a "Run on Save" extension is added that runs
"make gen" on save of query.sql to regenerate models.
* Fix formatting
* ci: Pin the golangci-lint version to prevent breakage
The main branch broke because golangci-lint released a new version.
This pins it, so hopefully it never happens again!
* Fix version string
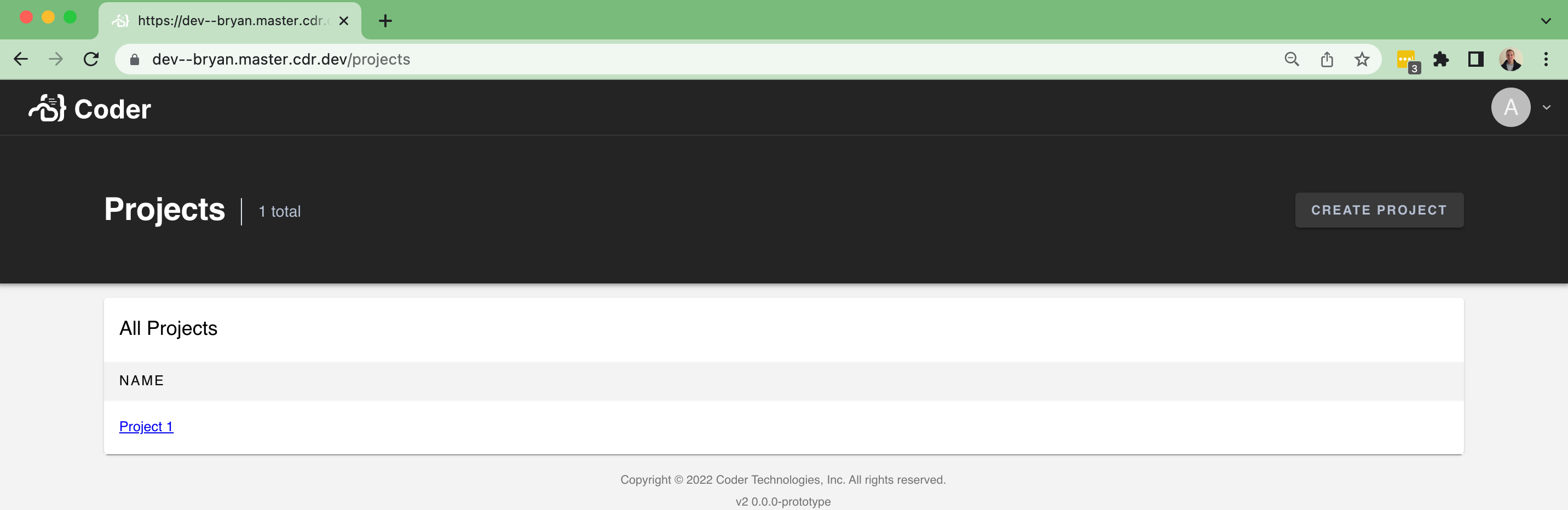
This implements a simple Project listing page at `/projects` - just a table for a list of projects:

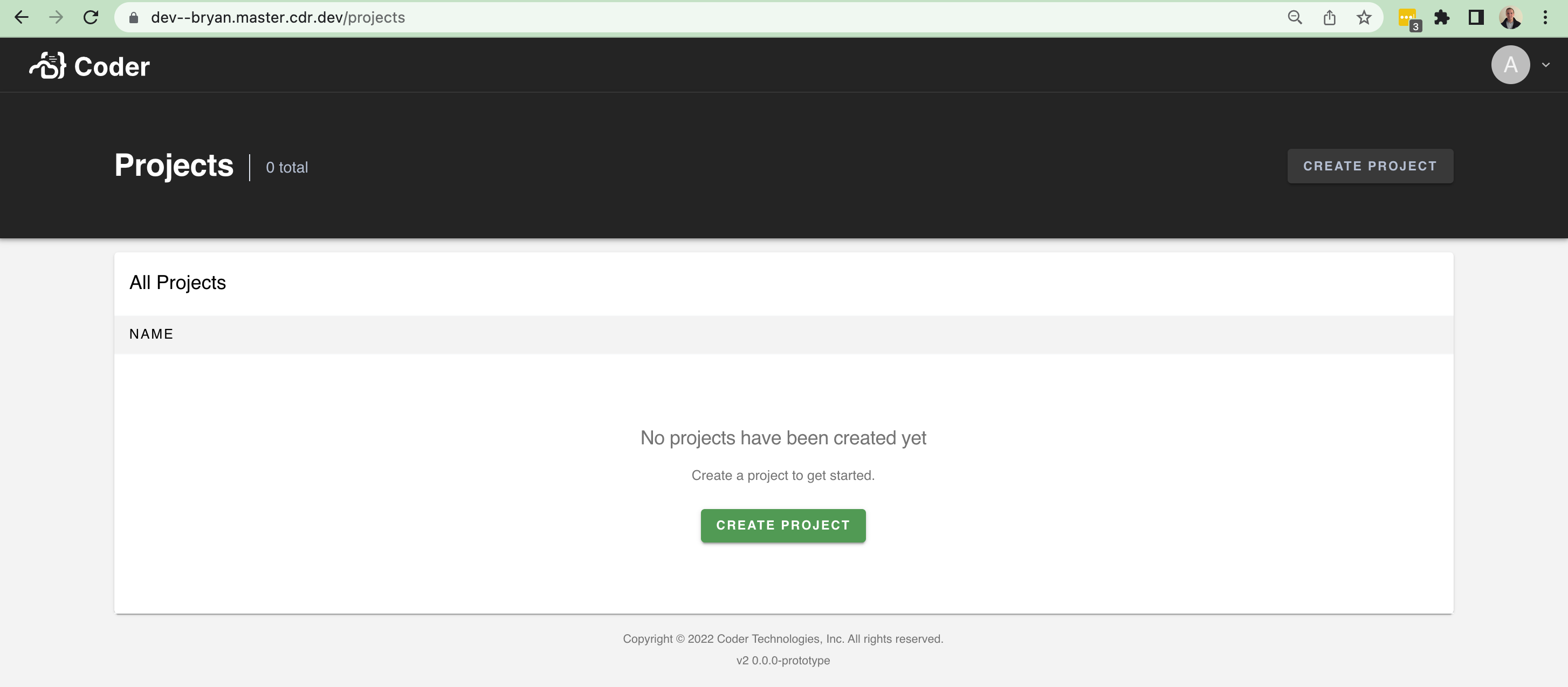
...and an empty state:

There isn't too much data to show at the moment. It'll be nice in the future to show the following fields and improve the UI with it:
- An icon
- A list of users using the project
- A description
However, this brings in a lot of scaffolding to make it easier to build pages like this (`/organizations`, `/workspaces`, etc).
In particular, I brought over a few things from v1:
- The `Hero` / `Header` component at the top of pages + sub-components
- A `Table` component for help rendering table-like UI + sub-components
- Additional palette settings that the `Hero`
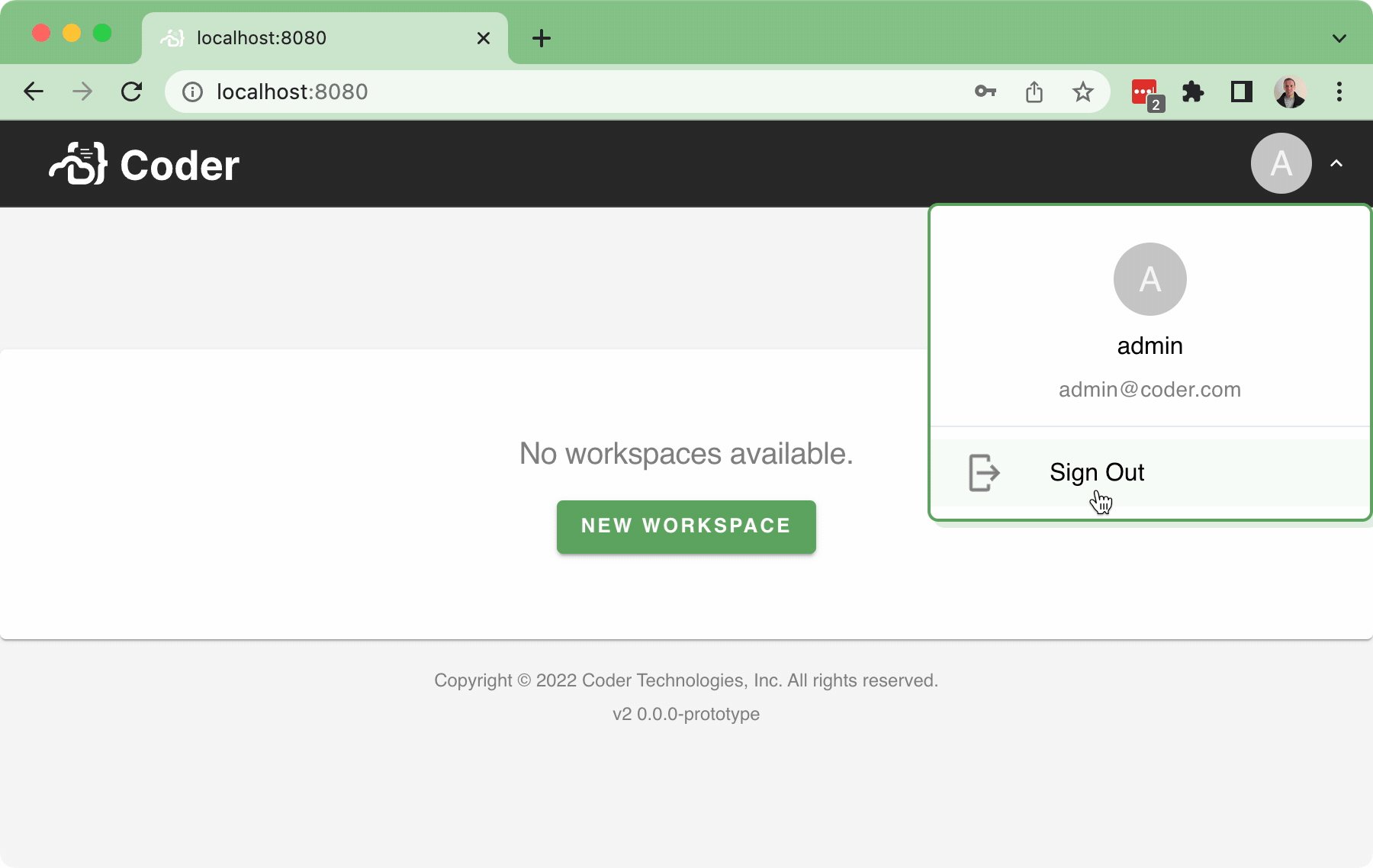
#37 implemented the Sign-_in_ flow, but there wasn't a Sign-_out_ flow as part of that PR (aside from letting the cookie expire... or manually deleting the cookie...), which is obviously not ideal.
This PR implements a basic sign-out flow, along with a very simple user dropdown:

Bringing in a few pruned down components for the `<UserDropdown />` to integrate into the `<NavBar />`.
In addition, this also implements a simple back-end API for `/logout` which just clears the session token.
* feat: Add organizations endpoint for users
This moves the /user endpoint to /users/me instead. This
will reduce code duplication.
This adds /users/<name>/organizations to list organizations
a user has access to. It doesn't contain the permissions a
user has over the organizations, but that will come in a future
contribution.
* Fix requested changes
* Fix tests
* Fix timeout
* Add test for UserOrgs
* Add test for userparam getting
* Add test for NoUser
* ci: Run tests using PostgreSQL database and mock
This allows us to use the mock database for quick iterative testing,
and have confidence from CI using a real PostgreSQL database.
PostgreSQL tests are only ran on Linux. They are *really* slow on MacOS
and Windows runners, and don't provide much additional confidence.
* Only run PostgreSQL tests once for speed
* Fix race condition of log after close
Not all resources were cleaned up immediately after a peer connection was
closed. DataChannels could have a goroutine exit after Close() prior to this.
* Fix comment
While I was testing the Sign-out functionality in #46 , I found a bug on login.
Sometimes, intermittently, the login wouldn't 'take' even though the login POST was successful and the subsequent GET to `/api/v2/user` was successful - the user would still be brought to the `/login` screen a second time:

^ I log-in, and then the login screen just resets, and logging in a second time works 🤔
I tracked this down and found it is a new race condition that I inadvertently introduced when I migrated to SWR in #46. Because SWR caches responses based on the API path - we have to invalidate the cache for `/api/v2/user` when the user logins, otherwise we'll continue to serve the user-not-found error until SWR decides to retry.
However, we weren't waiting for that cache-invalidation to go through - so there was the chance that an `/api/v2/user` request was still in-flight while we were redirecting after a successful login. If the request made it back prior to the redirect - login would work on the first try. If the request took longer - SWR would serve the stale, erroneous user from the cache.
Luckily the fix is simple - `mutate` in the SWR API returns a promise, so we can just wait for that to go through before redirecting. Unfortunately, though, this is tricky to exercise in a unit test because with the SWR model, the login logic is spread between `_app.tsx`, `UserContext.tsx`, and `SignInForm.tsx`, and the race condition involves an integration of all of those places.
I found that there is a lint rule that can help protect us from making this mistake - [`typescript-eslint/no-floating-promises`](https://github.com/typescript-eslint/typescript-eslint/blob/main/packages/eslint-plugin/docs/rules/no-floating-promises.md) (it's a lint rule we wanted to turn on in `coder/m`, too, actually - just a lot of work to clean up the code for it!), so I turned it on as part of this PR, and it caught a couple extra places to check.
This just implements a basic sign-in flow, using the new endpoints in #29 :

This brings over several dependencies that are necessary:
- `formik`
- `yep`
Ports over some v1 code to bootstrap it:
- `FormTextField`
- `PasswordField`
- `CoderIcon`
And implements basic sign-in:
Fixes#37Fixes#43
This does not implement it navbar integration (importantly - there is no way to sign out yet, unless you manually delete your `session_token`). I'll do that in the next PR - figured this was big enough to get reviewed.
* chore: Fix golangci-lint configuration and patch errors
Due to misconfiguration of a linting rules directory, our linter has not been
working properly. This change fixes the configuration issue, and all remaining
linting errors.
* Fix race in peer logging
* Fix race and return
* Lock on bufferred amount low
* Fix mutex lock
* feat: Add authentication and personal user endpoint
This contribution adds a lot of scaffolding for the database fake
and testability of coderd.
A new endpoint "/user" is added to return the currently authenticated
user to the requester.
* Use TestMain to catch leak instead
* Add userpassword package
* Add WIP
* Add user auth
* Fix test
* Add comments
* Fix login response
* Fix order
* Fix generated code
* Update httpapi/httpapi.go
Co-authored-by: Bryan <bryan@coder.com>
Co-authored-by: Bryan <bryan@coder.com>
While starting on the create workspace flow - I noticed some weird CSS issues.
In particular, intermittently, the web UI would render like this:

...and when that happened, there'd be an accompanying error in the console:

The issue is that NextJS is trying to render the page on the server and use the styles - and sometimes the classnames mismatch between server-side and client-side rendering. We actually worked around this in `cdr/m` with a `<SafeHydration />` component and a custom `_document.tsx`
This change ports over both the component and custom `_document.tsx`. I noticed, in addition, I missed the favicons when switching to NextJS, so I brought those over too.
* feat: Add cryptorand package for random string and number generation
This package is taken from the monorepo, and was renamed from crand
for improved clarity. It will be used for API key generation.
* Remove "Must" functions
There is little precedence of functions leading with Must being
idiomatic in Go code. Ignoring errors in favor of a panic is
dangerous in highly-reliable code.
* Remove unused must.go
This change bundles the static assets like we have for v1 - using the [`embed`](https://pkg.go.dev/embed) go package. Fixes#22
In addition, it sets up a development script that runs `coderd` locally and serves the front-end, with hot-reloading. The script used is `./develop.sh`:

> NOTE: The UI is still placeholder, of course. Need to start testing out a simple, placeholder flow for the new v2 world as a next step
Summary of changes:
- Add build steps for `go` in the `Makefile`
- Add a step for production build, in which we use the `embed` tag
- Add a step for development, which doesn't need the `embed` tag - so we don't need to build the front-end twice
- Add `next export` build step to output front-end artifacts in `out`
- Add a `site` package for `go`
- Add `embed_static.go` and `embed.go`. This is mostly brought in as-is from v1, except removing some intercom/sentry CSP entries that we aren't using.
- Add a [next development server](https://nextjs.org/docs/advanced-features/custom-server)
- Add a `v2-dev` script, that runs `coderd` and the `next` dev server side-by-side
- Use the `site` package as the fallback handler.
- Add `.gitignore` entries for additional build collateral
* test: Increase disconnectTimeout to reduce test flakes
WebRTC uses UDP, which means a network connection is never open or closed. It uses timeouts to determine connection state; on a slow CI runner, these timeouts could be reached. Increasing this timeout should reduce flakes, but is unlikely to remove this flake entirely.
* Fix close after offline
* Run tests in parallel
* feat: Add v1 schema types
This adds compatibility for sharing data with Coder v1. Since the tables are the same, all CRUD operations should function as expected.
* Add license table
* feat: Add Coder Daemon to serve the API
coderd is a public package which will be consumed by v1 to support running both at the same time. The frontend will need to be compiled and statically served as part of this eventually.
* Fix initial migration
* Move to /api/v2
* Increase peer disconnectedTimeout to reduce flakes on slow machines
* Reduce timeout again
* Fix version for pion/ice
* fix: Lock when obtaining a peer connection answer<->offer
This fixes a race in the peerbroker package where ICE candidates could be added before the connection was negotiated. This would result in the connection failing.
* Remove unnecessary log
* feat: Add v1 schema types
This adds compatibility for sharing data with Coder v1. Since the tables are the same, all CRUD operations should function as expected.
* Add license table
* feat: Create broker for negotiating connections
WebRTC require an exchange of encryption keys and network hops to connect. This package pipes the exchange over gRPC. This will be used in all connecting clients and agents.
* Regenerate protobuf definition
* Cache Go build and test
* Fix gRPC language with dRPC
Co-authored-by: Bryan <bryan@coder.com>
Co-authored-by: Bryan <bryan@coder.com>
* feat: Create provisioner abstraction
Creates a provisioner abstraction that takes prior art from the Terraform plugin system. It's safe to assume this code will change a lot when it becomes integrated with provisionerd.
Closes#10.
* Ignore generated files in diff view
* Check for unstaged file changes
* Install protoc-gen-go
* Use proper drpc plugin version
* Fix serve closed pipe
* Install sqlc with curl for speed
* Fix install command
* Format CI action
* Add linguist-generated and closed pipe test
* Cleanup code from comments
* Add dRPC comment
* Add Terraform installer for cross-platform
* Build provisioner tests on Linux only
* chore: Add pubsub
Exposes new in-memory and PostgreSQL pubsubs. This will be used for negotiating WebRTC connections.
* Don't run PostgreSQL tests on non-Linux
This package was pulled straight from github.com/coder/m. Nothing has been changed.
It will be used for networking clients<->workspaces, and coderd<->provisionerd.
* chore: Initial database scaffolding
This implements migrations and code generation for interfacing with a PostgreSQL database.
A dependency is added for the "postgres" binary on the host, but that seems like an acceptable requirement considering it's our primary database.
An in-memory database object can be created for simple cross-OS and fast testing.
* Run tests in CI
* Use Docker instead of binaries on the host
* Skip database tests on non-Linux operating systems
* chore: Add golangci-lint and codecov
* Use consistent file names
* chore: Add golangci-lint and codecov
* Use consistent file names
* Format settings.json
* Add golangci-lint and codecov GitHub Actions
* Add base Go file for linting
* Add test coverage
This implements an initial GitHub Actions workflow for us - to be run on PRs and on `main` commits.
This just implements a really simple `style/fmt` check - running `prettier` on the `README.md`.
I assumed we'll stick with using a top-level `Makefile` for commands like in `m` and `link` - but open to alternatives, too!
Since I was adding a `package.json` and `node_modules` for this, I realized we were missing `.gitignore`s, so I added some a subset of the ignore files from `coder/m`