mirror of
https://github.com/coder/coder.git
synced 2025-07-12 00:14:10 +00:00
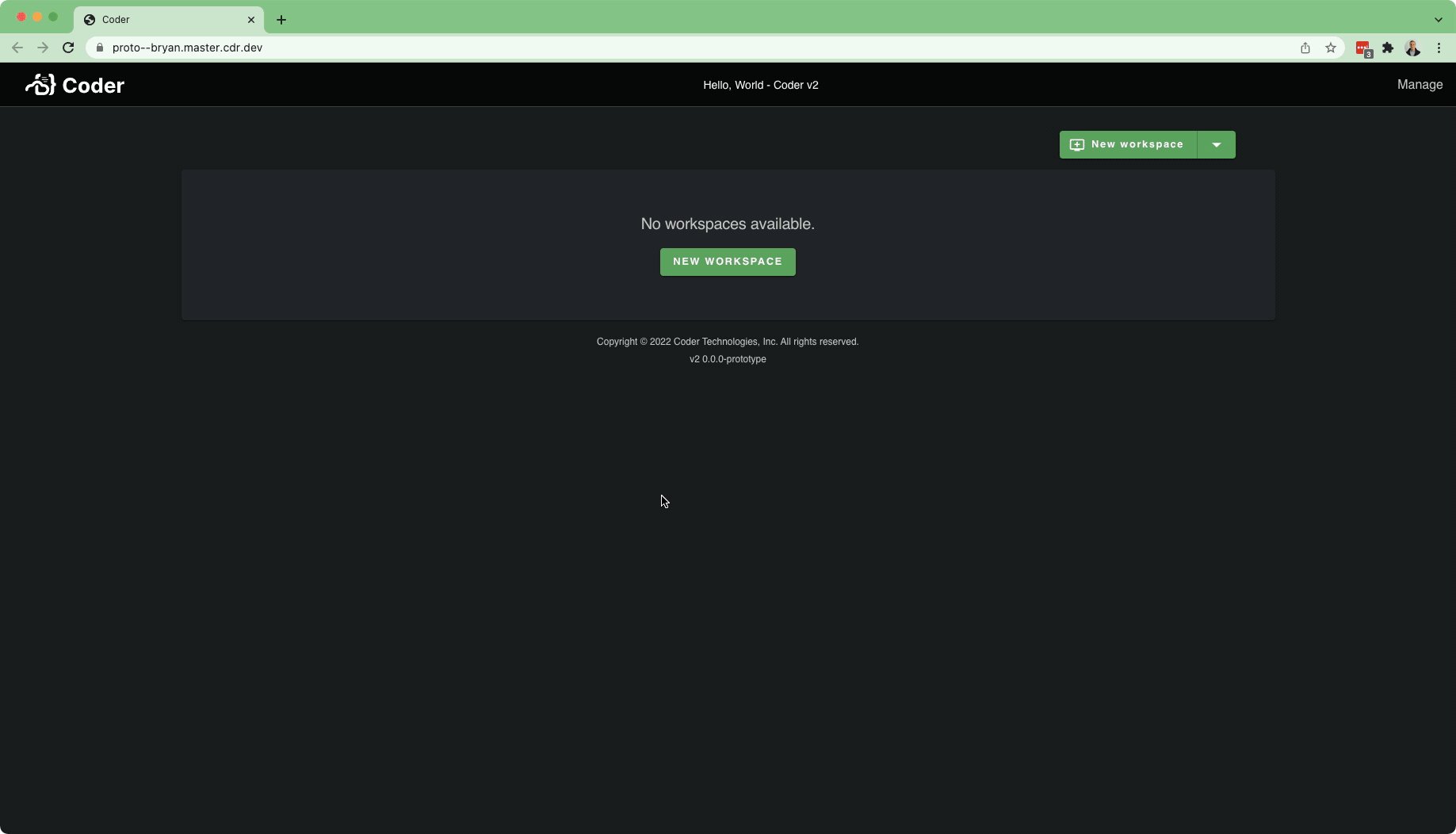
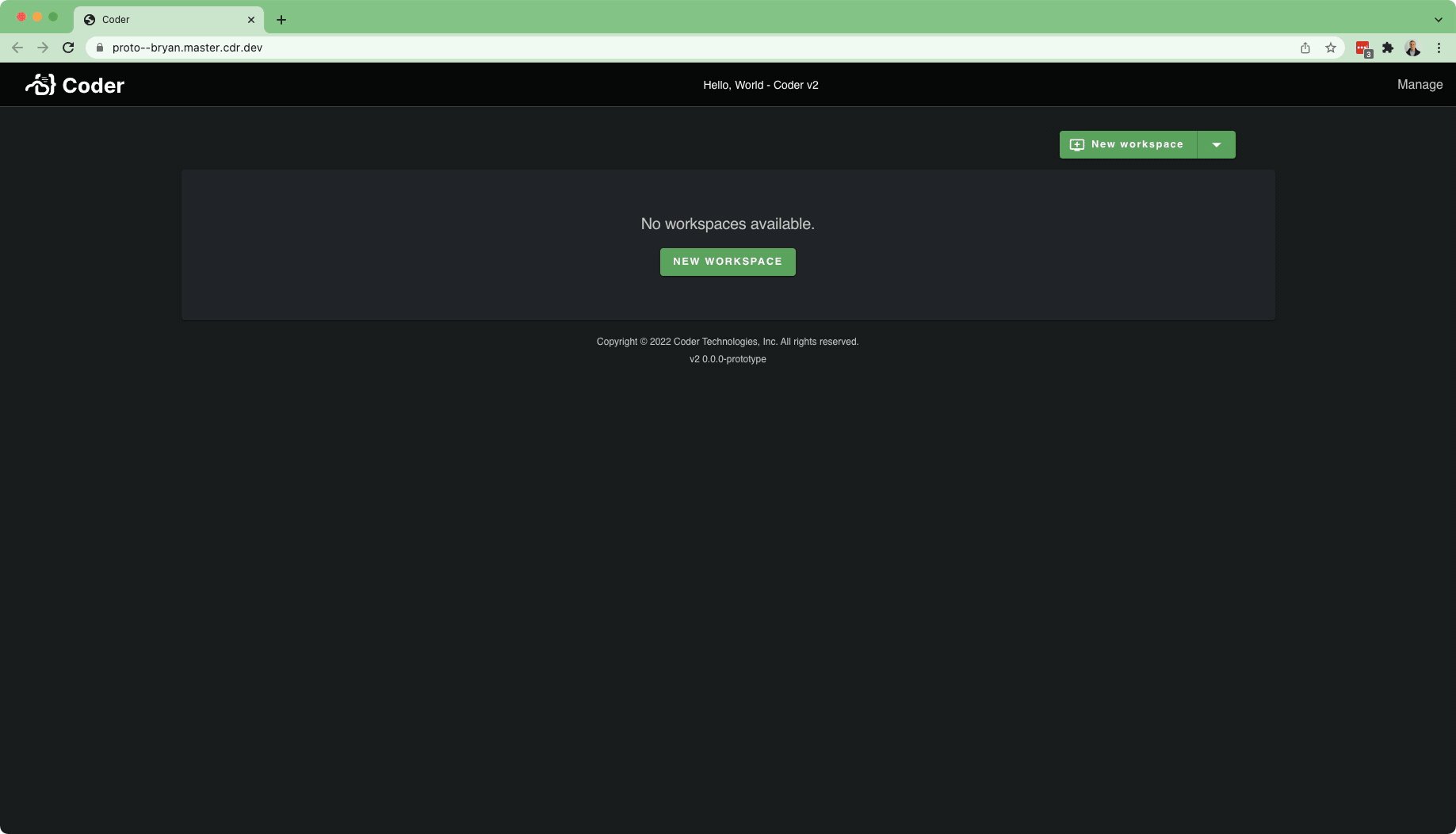
This is testing out [Approach 3](https://www.notion.so/coderhq/Workspaces-v2-Initial-UI-Scaffolding-3b07d2847eed48839a7e6f0f2bb9bf56#56256f25d2954897a8ee315f0820cedd) in the UI scaffolding RFC. Fixes https://github.com/coder/coder/issues/11 The folder structure looks like: - `site` - `components` (buttons, empty state, etc) - `pages` (large sections of UI -> composition of components) - `theme` (files defining our palette) Several components were able to be brought in essentially unmodified: - `SplitButton` - `EmptyState` - `Footer` - All the icons / logos - Theming (removed several items that aren't necessary, yet, though) Other components had more coupling, and need more refactoring: - `NavBar` - `Confetti` Current State:  For a full working app, there's potentially a lot more to bring in: - User / Account Settings Stuff - Users Page - Organizations Page (and all the supporting dependencies)
13 lines
639 B
TypeScript
13 lines
639 B
TypeScript
import SvgIcon from "@material-ui/core/SvgIcon"
|
|
import React from "react"
|
|
|
|
export const WorkspacesIcon: typeof SvgIcon = (props) => (
|
|
<SvgIcon {...props} viewBox="0 0 16 16">
|
|
<path d="M6 14H2V2H12V5.5L14 7V1C14 0.734784 13.8946 0.48043 13.7071 0.292893C13.5196 0.105357 13.2652 0 13 0L1 0C0.734784 0 0.48043 0.105357 0.292893 0.292893C0.105357 0.48043 0 0.734784 0 1L0 15C0 15.2652 0.105357 15.5196 0.292893 15.7071C0.48043 15.8946 0.734784 16 1 16H6V14Z" />
|
|
<path d="M12 8L8 11V16H11V13H13.035V16H16V11L12 8Z" />
|
|
<path d="M10 4H4V5H10V4Z" />
|
|
<path d="M10 7H4V8H10V7Z" />
|
|
<path d="M7 10H4V11H7V10Z" />
|
|
</SvgIcon>
|
|
)
|