mirror of
https://github.com/coder/coder.git
synced 2025-07-12 00:14:10 +00:00
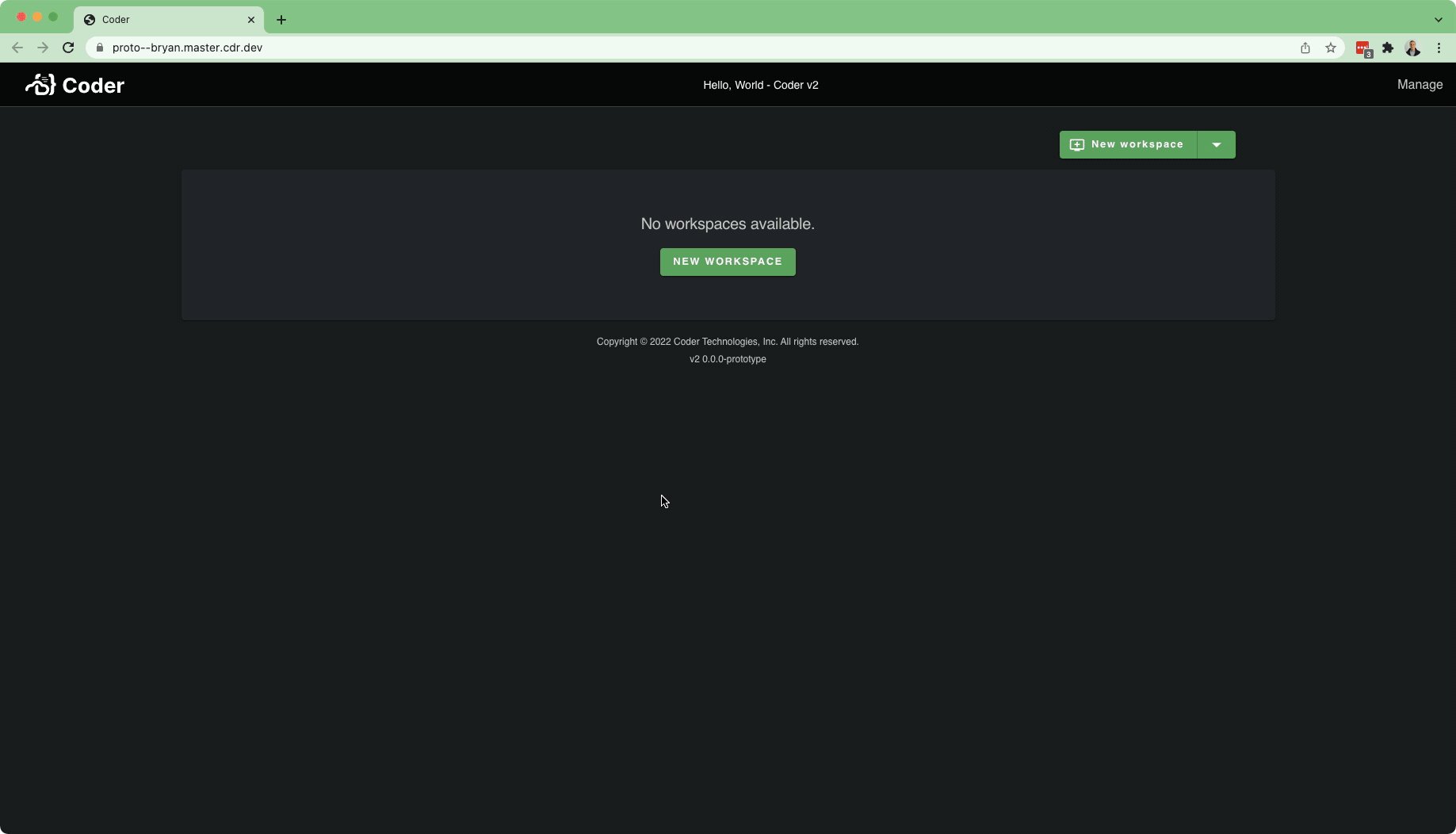
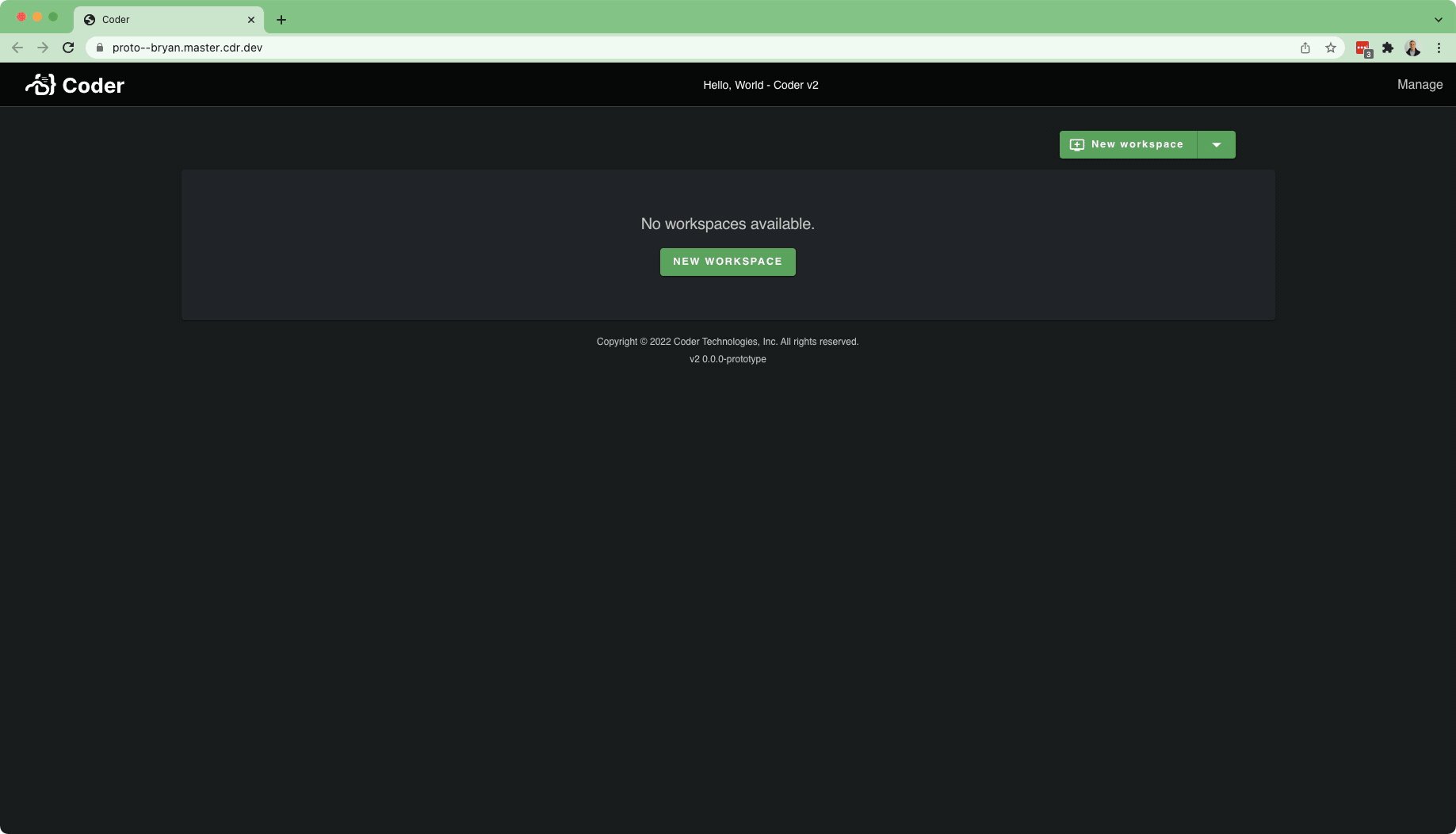
This is testing out [Approach 3](https://www.notion.so/coderhq/Workspaces-v2-Initial-UI-Scaffolding-3b07d2847eed48839a7e6f0f2bb9bf56#56256f25d2954897a8ee315f0820cedd) in the UI scaffolding RFC. Fixes https://github.com/coder/coder/issues/11 The folder structure looks like: - `site` - `components` (buttons, empty state, etc) - `pages` (large sections of UI -> composition of components) - `theme` (files defining our palette) Several components were able to be brought in essentially unmodified: - `SplitButton` - `EmptyState` - `Footer` - All the icons / logos - Theming (removed several items that aren't necessary, yet, though) Other components had more coupling, and need more refactoring: - `NavBar` - `Confetti` Current State:  For a full working app, there's potentially a lot more to bring in: - User / Account Settings Stuff - Users Page - Organizations Page (and all the supporting dependencies)
70 lines
1.5 KiB
TypeScript
70 lines
1.5 KiB
TypeScript
import React from "react"
|
|
import { makeStyles } from "@material-ui/core/styles"
|
|
import { Button, List, ListSubheader } from "@material-ui/core"
|
|
|
|
import Link from "next/link"
|
|
|
|
import { Logo } from "../Icons"
|
|
|
|
export const Navbar: React.FC = () => {
|
|
const styles = useStyles()
|
|
return (
|
|
<div className={styles.root}>
|
|
<div className={styles.fixed}>
|
|
<Link href="/">
|
|
<Button className={styles.logo} variant="text">
|
|
<Logo fill="white" opacity={1} />
|
|
</Button>
|
|
</Link>
|
|
</div>
|
|
<div className={styles.fullWidth}>
|
|
<div className={styles.title}>Hello, World - Coder v2</div>
|
|
</div>
|
|
<div className={styles.fixed}>
|
|
<List>
|
|
<ListSubheader>Manage</ListSubheader>
|
|
</List>
|
|
</div>
|
|
</div>
|
|
)
|
|
}
|
|
|
|
const useStyles = makeStyles((theme) => ({
|
|
root: {
|
|
position: "relative",
|
|
display: "flex",
|
|
flexDirection: "row",
|
|
justifyContent: "center",
|
|
alignItems: "center",
|
|
height: "56px",
|
|
background: theme.palette.navbar.main,
|
|
marginTop: 0,
|
|
transition: "margin 150ms ease",
|
|
"@media (display-mode: standalone)": {
|
|
borderTop: `1px solid ${theme.palette.divider}`,
|
|
},
|
|
borderBottom: `1px solid #383838`,
|
|
},
|
|
fixed: {
|
|
flex: "0",
|
|
},
|
|
fullWidth: {
|
|
flex: "1",
|
|
},
|
|
logo: {
|
|
flex: "0",
|
|
height: "56px",
|
|
paddingLeft: theme.spacing(4),
|
|
paddingRight: theme.spacing(2),
|
|
borderRadius: 0,
|
|
"& svg": {
|
|
display: "block",
|
|
width: 125,
|
|
},
|
|
},
|
|
title: {
|
|
flex: "1",
|
|
textAlign: "center",
|
|
},
|
|
}))
|