mirror of
https://github.com/coder/coder.git
synced 2025-07-12 00:14:10 +00:00
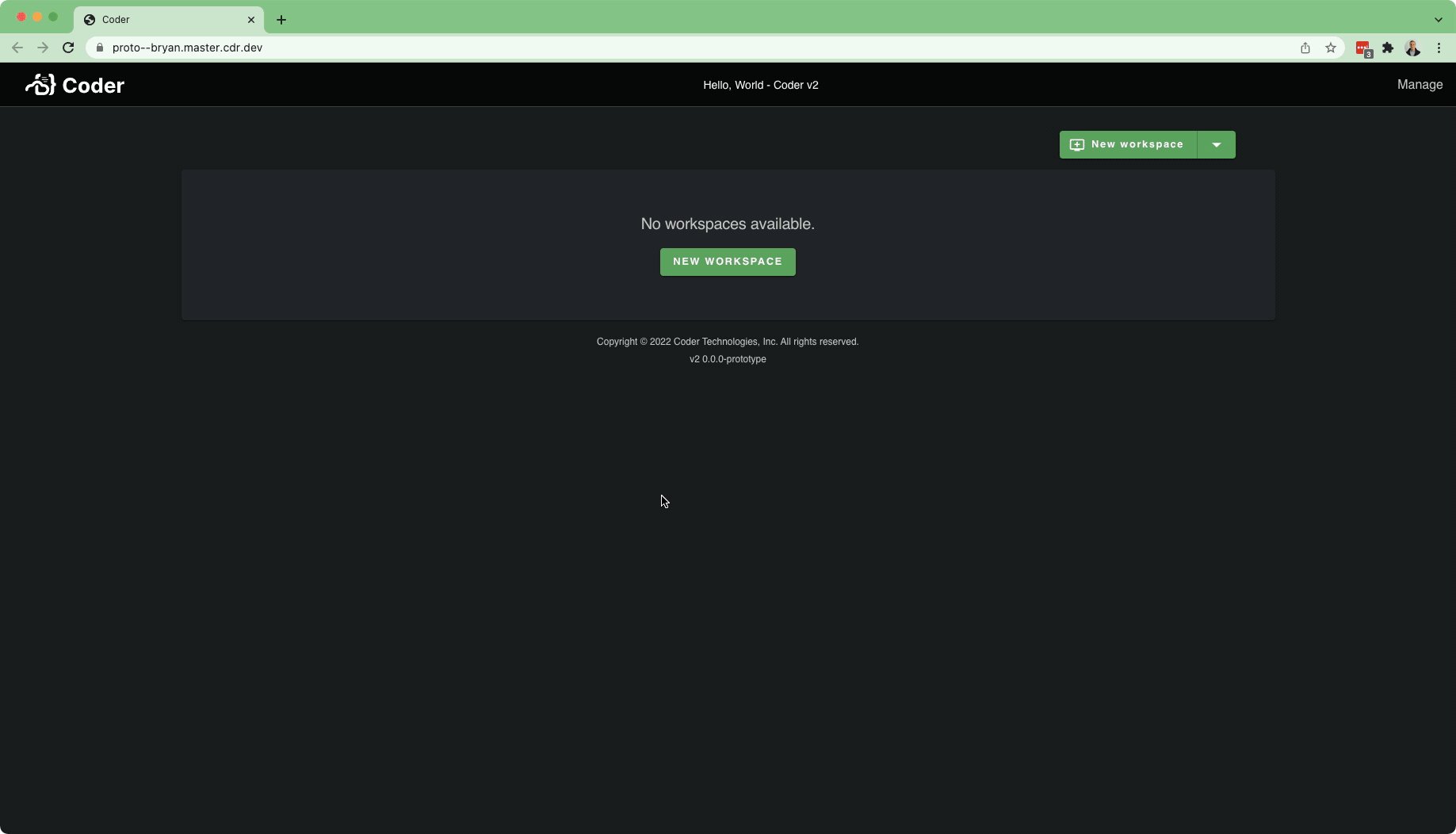
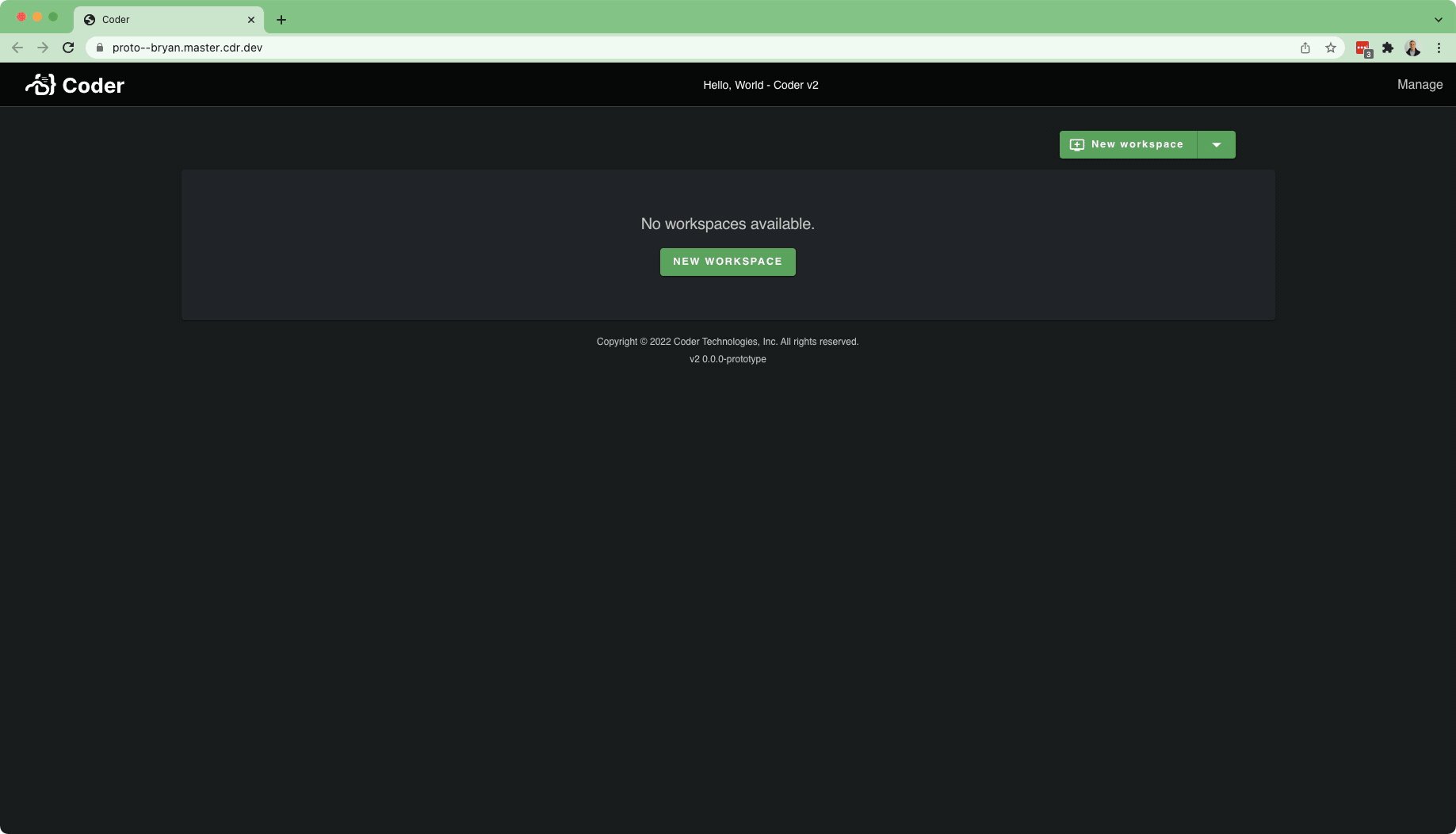
This is testing out [Approach 3](https://www.notion.so/coderhq/Workspaces-v2-Initial-UI-Scaffolding-3b07d2847eed48839a7e6f0f2bb9bf56#56256f25d2954897a8ee315f0820cedd) in the UI scaffolding RFC. Fixes https://github.com/coder/coder/issues/11 The folder structure looks like: - `site` - `components` (buttons, empty state, etc) - `pages` (large sections of UI -> composition of components) - `theme` (files defining our palette) Several components were able to be brought in essentially unmodified: - `SplitButton` - `EmptyState` - `Footer` - All the icons / logos - Theming (removed several items that aren't necessary, yet, though) Other components had more coupling, and need more refactoring: - `NavBar` - `Confetti` Current State:  For a full working app, there's potentially a lot more to bring in: - User / Account Settings Stuff - Users Page - Organizations Page (and all the supporting dependencies)
51 lines
870 B
TypeScript
51 lines
870 B
TypeScript
import React from "react"
|
|
import { makeStyles } from "@material-ui/core/styles"
|
|
|
|
import { Footer } from "./Footer"
|
|
import { Navbar } from "../Navbar"
|
|
|
|
export const Page: React.FC<{ children: React.ReactNode }> = ({ children }) => {
|
|
// TODO: More interesting styling here!
|
|
|
|
const styles = useStyles()
|
|
|
|
const header = (
|
|
<div className={styles.header}>
|
|
<Navbar />
|
|
</div>
|
|
)
|
|
|
|
const footer = (
|
|
<div className={styles.footer}>
|
|
<Footer />
|
|
</div>
|
|
)
|
|
|
|
const body = <div className={styles.body}> {children}</div>
|
|
|
|
return (
|
|
<div className={styles.root}>
|
|
{header}
|
|
{body}
|
|
{footer}
|
|
</div>
|
|
)
|
|
}
|
|
|
|
const useStyles = makeStyles((theme) => ({
|
|
root: {
|
|
display: "flex",
|
|
flexDirection: "column",
|
|
},
|
|
header: {
|
|
flex: 0,
|
|
},
|
|
body: {
|
|
height: "100%",
|
|
flex: 1,
|
|
},
|
|
footer: {
|
|
flex: 0,
|
|
},
|
|
}))
|