mirror of
https://github.com/coder/coder.git
synced 2025-07-12 00:14:10 +00:00
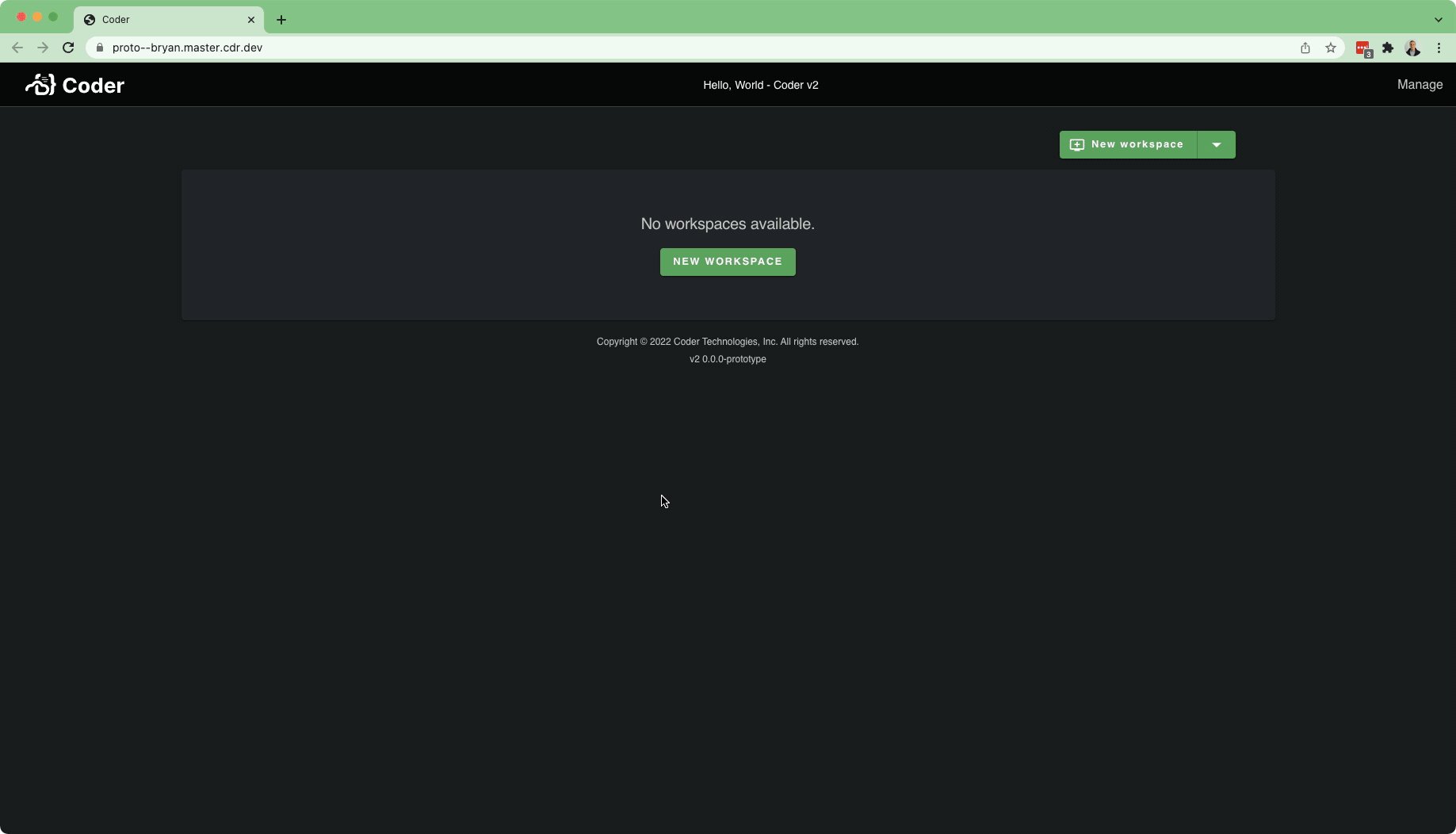
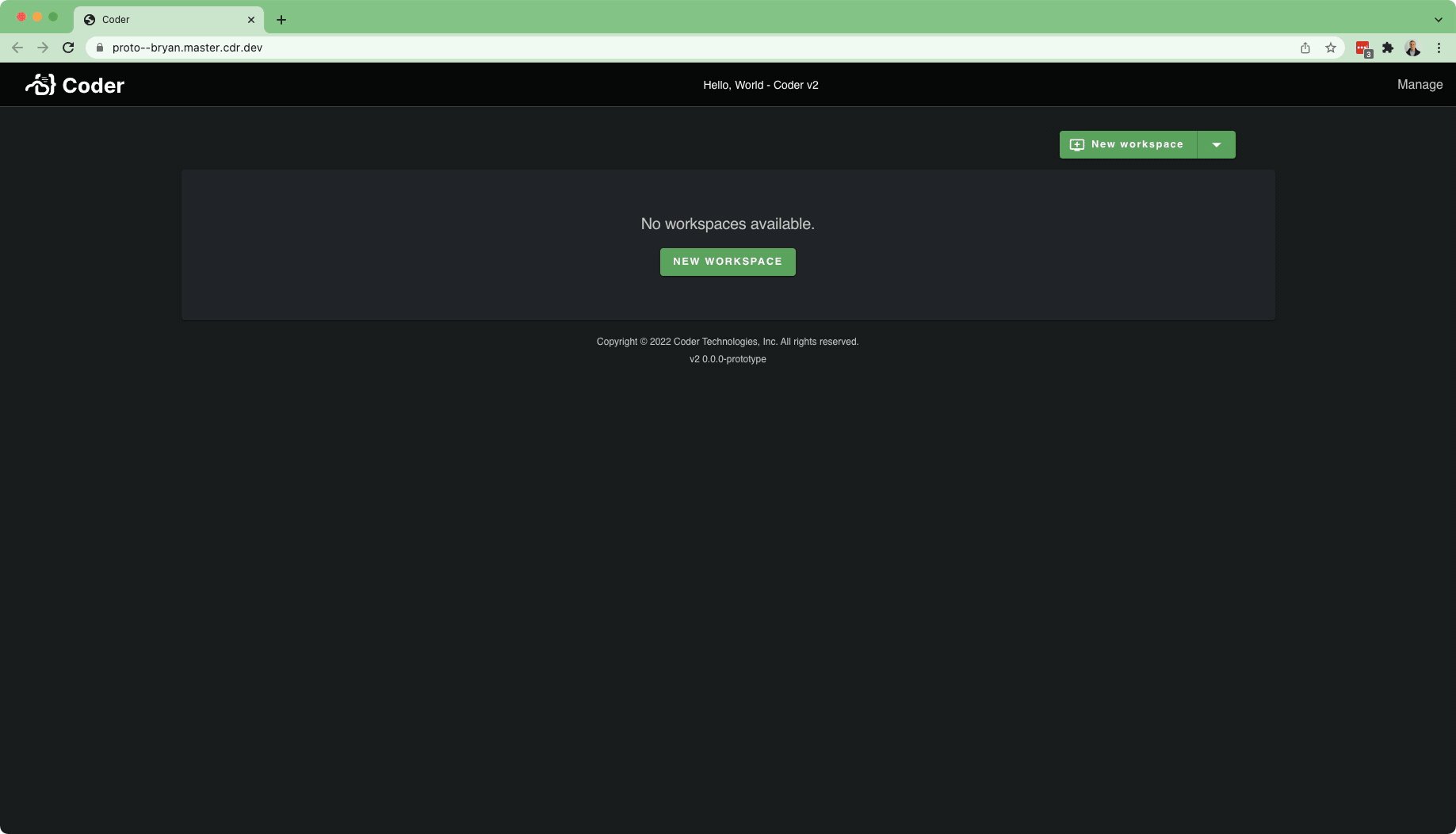
This is testing out [Approach 3](https://www.notion.so/coderhq/Workspaces-v2-Initial-UI-Scaffolding-3b07d2847eed48839a7e6f0f2bb9bf56#56256f25d2954897a8ee315f0820cedd) in the UI scaffolding RFC. Fixes https://github.com/coder/coder/issues/11 The folder structure looks like: - `site` - `components` (buttons, empty state, etc) - `pages` (large sections of UI -> composition of components) - `theme` (files defining our palette) Several components were able to be brought in essentially unmodified: - `SplitButton` - `EmptyState` - `Footer` - All the icons / logos - Theming (removed several items that aren't necessary, yet, though) Other components had more coupling, and need more refactoring: - `NavBar` - `Confetti` Current State:  For a full working app, there's potentially a lot more to bring in: - User / Account Settings Stuff - Users Page - Organizations Page (and all the supporting dependencies)
62 lines
1.5 KiB
TypeScript
62 lines
1.5 KiB
TypeScript
import React, { useState } from "react"
|
|
import { Dialog, DialogActions, Button, DialogTitle, DialogContent, makeStyles, Box, Paper } from "@material-ui/core"
|
|
import { AddToQueue as AddWorkspaceIcon } from "@material-ui/icons"
|
|
|
|
import { EmptyState, Page, SplitButton } from "../components"
|
|
|
|
const WorkspacesPage: React.FC = () => {
|
|
const styles = useStyles()
|
|
|
|
const createWorkspace = () => {
|
|
alert("create")
|
|
}
|
|
|
|
const button = {
|
|
children: "New Workspace",
|
|
onClick: createWorkspace,
|
|
}
|
|
|
|
return (
|
|
<Page>
|
|
<div className={styles.header}>
|
|
<SplitButton<string>
|
|
color="primary"
|
|
onClick={createWorkspace}
|
|
options={[
|
|
{
|
|
label: "New workspace",
|
|
value: "custom",
|
|
},
|
|
{
|
|
label: "New workspace from template",
|
|
value: "template",
|
|
},
|
|
]}
|
|
startIcon={<AddWorkspaceIcon />}
|
|
textTransform="none"
|
|
/>
|
|
</div>
|
|
|
|
<Paper style={{ maxWidth: "1380px", margin: "1em auto" }}>
|
|
<Box pt={4} pb={4}>
|
|
<EmptyState message="No workspaces available." button={button} />
|
|
</Box>
|
|
</Paper>
|
|
</Page>
|
|
)
|
|
}
|
|
|
|
const useStyles = makeStyles((theme) => ({
|
|
header: {
|
|
display: "flex",
|
|
flexDirection: "row-reverse",
|
|
justifyContent: "space-between",
|
|
margin: "1em auto",
|
|
maxWidth: "1380px",
|
|
padding: theme.spacing(2, 6.25, 0),
|
|
width: "100%",
|
|
},
|
|
}))
|
|
|
|
export default WorkspacesPage
|