mirror of
https://github.com/coder/coder.git
synced 2025-07-12 00:14:10 +00:00
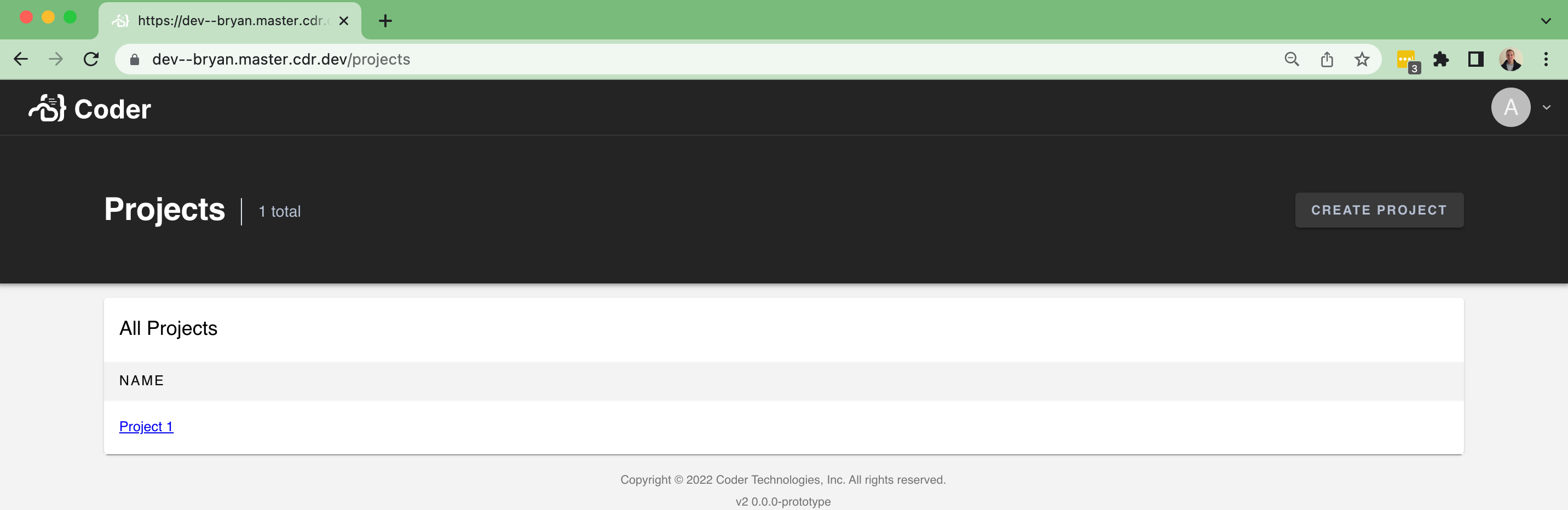
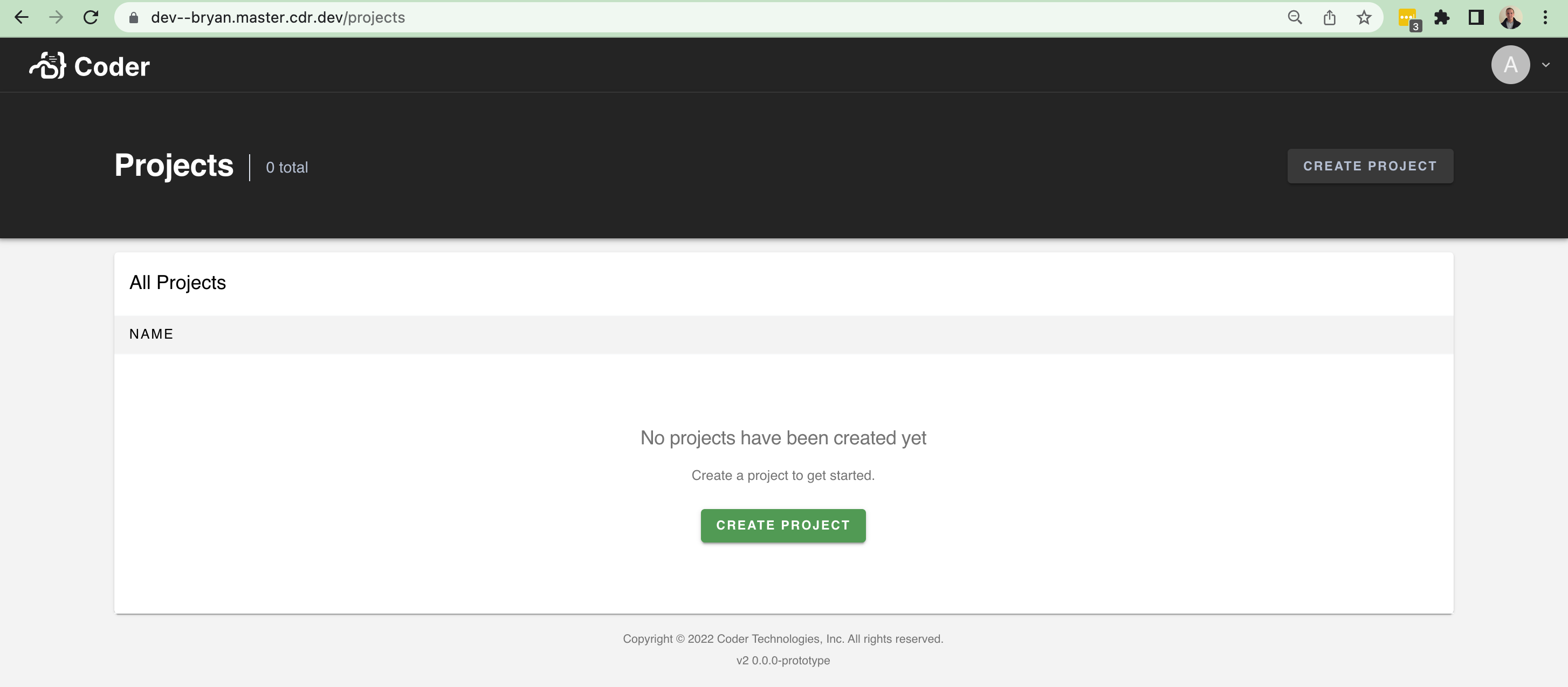
This implements a simple Project listing page at `/projects` - just a table for a list of projects:  ...and an empty state:  There isn't too much data to show at the moment. It'll be nice in the future to show the following fields and improve the UI with it: - An icon - A list of users using the project - A description However, this brings in a lot of scaffolding to make it easier to build pages like this (`/organizations`, `/workspaces`, etc). In particular, I brought over a few things from v1: - The `Hero` / `Header` component at the top of pages + sub-components - A `Table` component for help rendering table-like UI + sub-components - Additional palette settings that the `Hero`
48 lines
948 B
TypeScript
48 lines
948 B
TypeScript
interface LoginResponse {
|
|
session_token: string
|
|
}
|
|
|
|
// This must be kept in sync with the `Project` struct in the back-end
|
|
export interface Project {
|
|
id: string
|
|
created_at: string
|
|
updated_at: string
|
|
organization_id: string
|
|
name: string
|
|
provisioner: string
|
|
active_version_id: string
|
|
}
|
|
|
|
export const login = async (email: string, password: string): Promise<LoginResponse> => {
|
|
const response = await fetch("/api/v2/login", {
|
|
method: "POST",
|
|
headers: {
|
|
"Content-Type": "application/json",
|
|
},
|
|
body: JSON.stringify({
|
|
email,
|
|
password,
|
|
}),
|
|
})
|
|
|
|
const body = await response.json()
|
|
if (!response.ok) {
|
|
throw new Error(body.message)
|
|
}
|
|
|
|
return body
|
|
}
|
|
|
|
export const logout = async (): Promise<void> => {
|
|
const response = await fetch("/api/v2/logout", {
|
|
method: "POST",
|
|
})
|
|
|
|
if (!response.ok) {
|
|
const body = await response.json()
|
|
throw new Error(body.message)
|
|
}
|
|
|
|
return
|
|
}
|