mirror of
https://github.com/coder/coder.git
synced 2025-07-12 00:14:10 +00:00
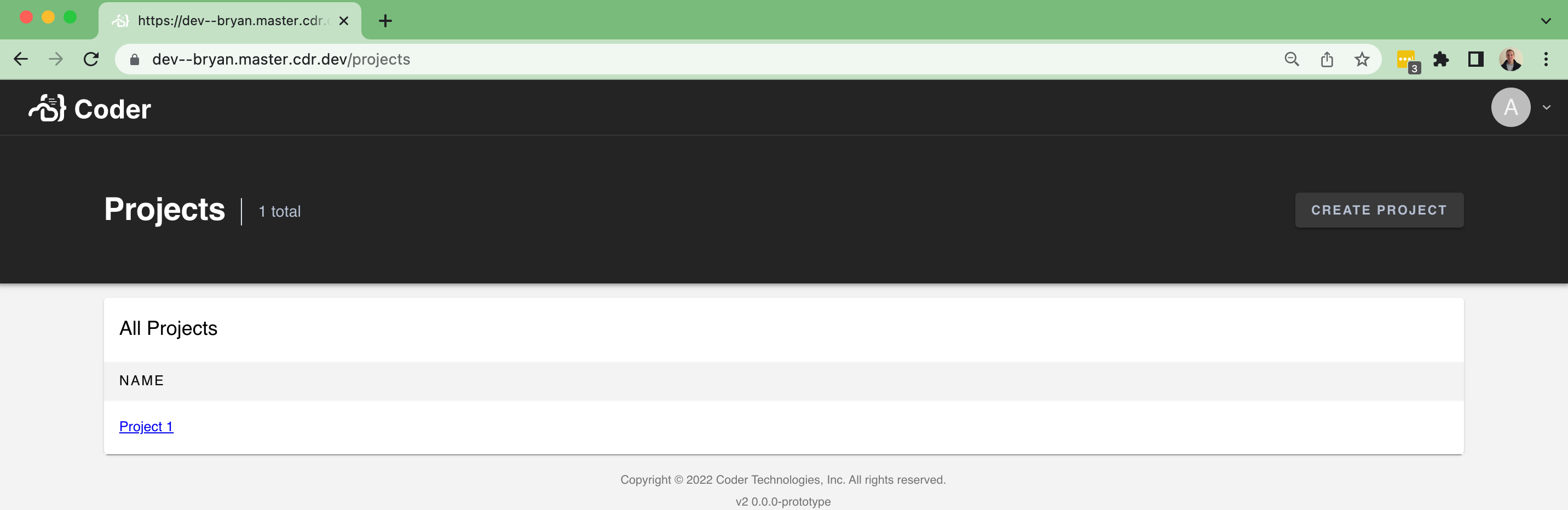
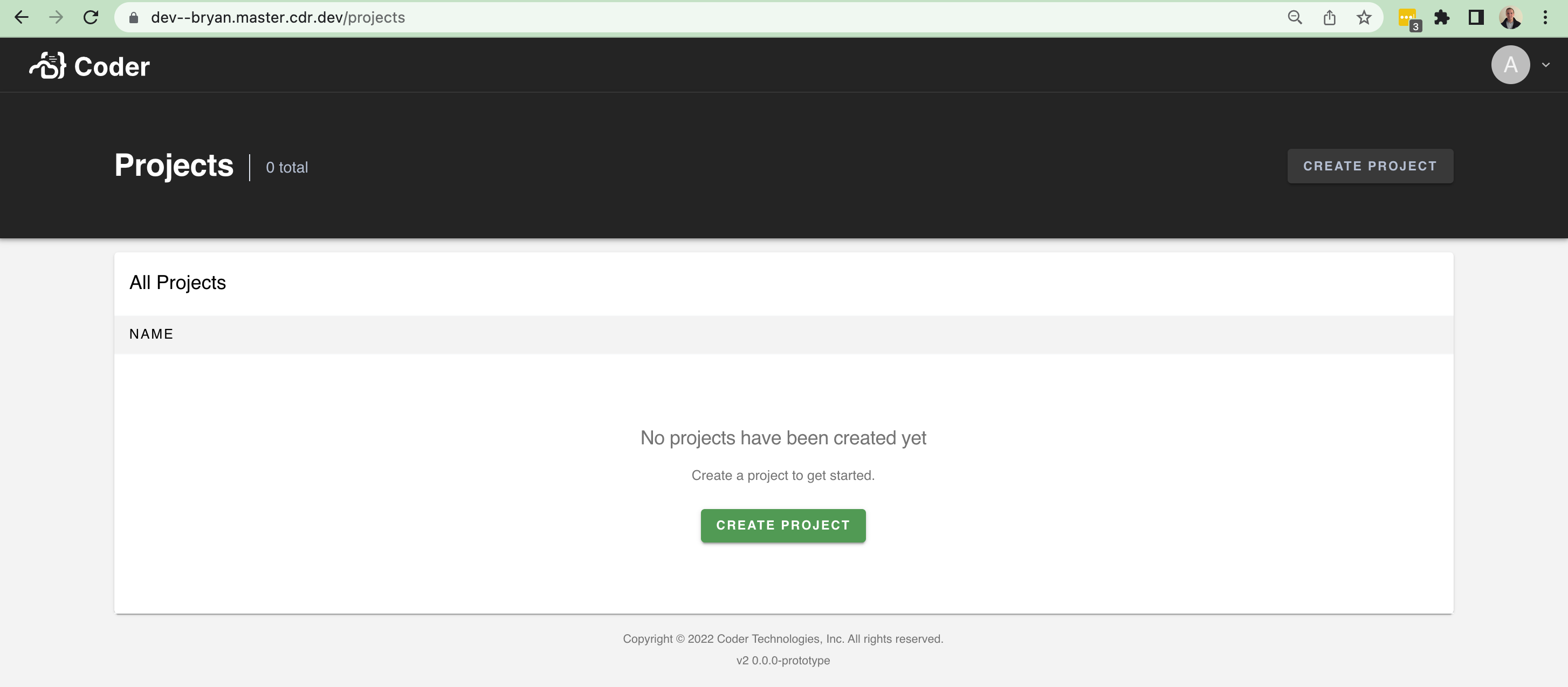
This implements a simple Project listing page at `/projects` - just a table for a list of projects:  ...and an empty state:  There isn't too much data to show at the moment. It'll be nice in the future to show the following fields and improve the UI with it: - An icon - A list of users using the project - A description However, this brings in a lot of scaffolding to make it easier to build pages like this (`/organizations`, `/workspaces`, etc). In particular, I brought over a few things from v1: - The `Hero` / `Header` component at the top of pages + sub-components - A `Table` component for help rendering table-like UI + sub-components - Additional palette settings that the `Hero`
11 lines
236 B
TypeScript
11 lines
236 B
TypeScript
import React from "react"
|
|
|
|
export interface ErrorSummaryProps {
|
|
error: Error
|
|
}
|
|
|
|
export const ErrorSummary: React.FC<ErrorSummaryProps> = ({ error }) => {
|
|
// TODO: More interesting error page
|
|
return <div>{error.toString()}</div>
|
|
}
|