mirror of
https://github.com/coder/coder.git
synced 2025-07-12 00:14:10 +00:00
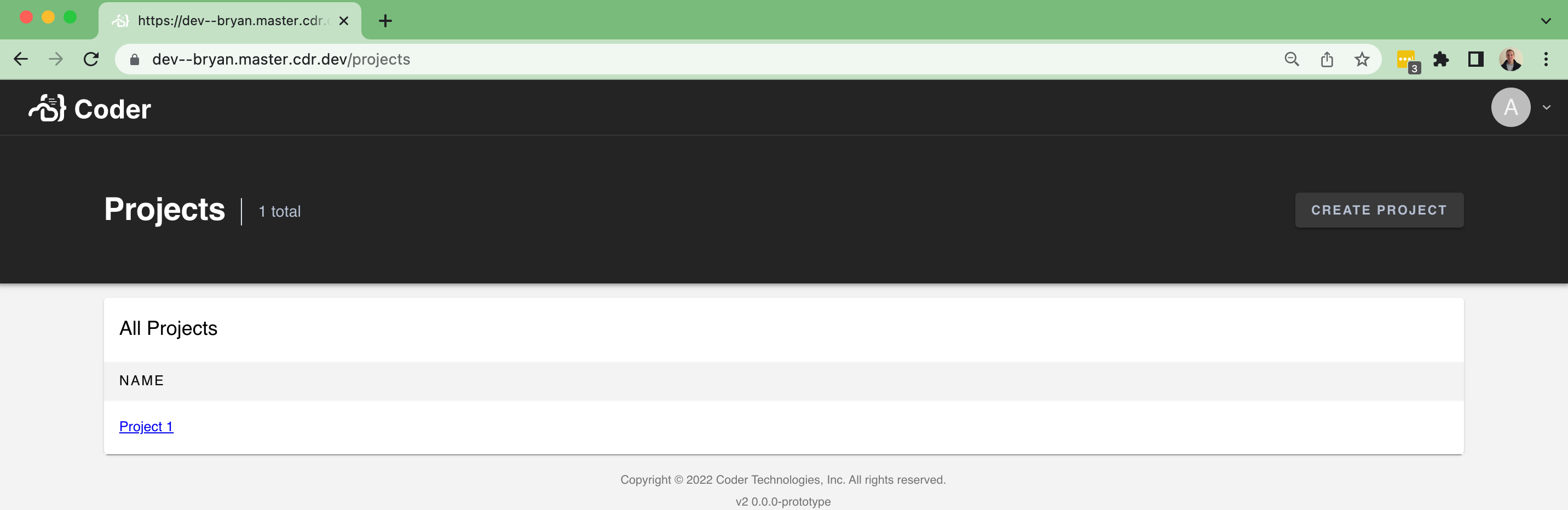
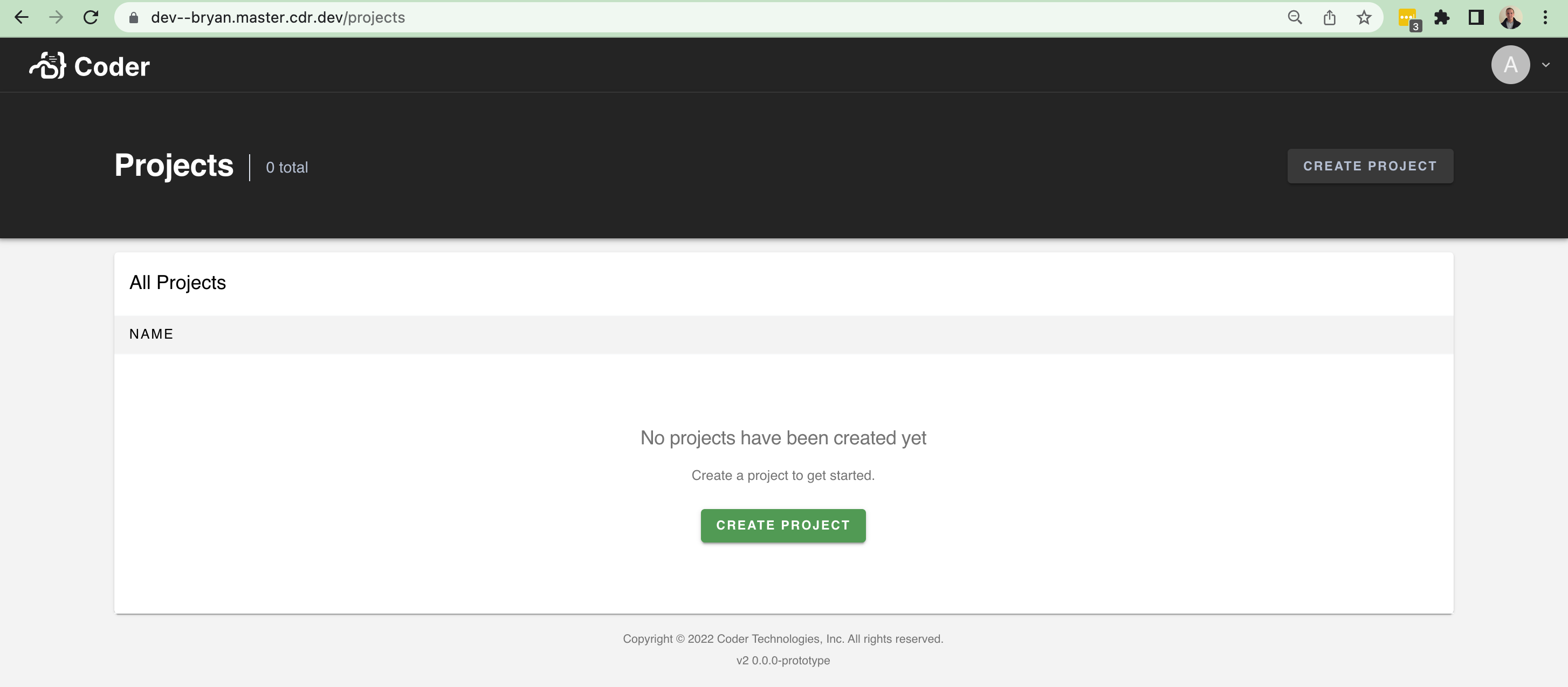
This implements a simple Project listing page at `/projects` - just a table for a list of projects:  ...and an empty state:  There isn't too much data to show at the moment. It'll be nice in the future to show the following fields and improve the UI with it: - An icon - A list of users using the project - A description However, this brings in a lot of scaffolding to make it easier to build pages like this (`/organizations`, `/workspaces`, etc). In particular, I brought over a few things from v1: - The `Hero` / `Header` component at the top of pages + sub-components - A `Table` component for help rendering table-like UI + sub-components - Additional palette settings that the `Hero`
83 lines
2.0 KiB
TypeScript
83 lines
2.0 KiB
TypeScript
import { screen } from "@testing-library/react"
|
|
import { render } from "./../../test_helpers"
|
|
import React from "react"
|
|
import { Table, Column } from "./Table"
|
|
|
|
interface TestData {
|
|
name: string
|
|
description: string
|
|
}
|
|
|
|
const columns: Column<TestData>[] = [
|
|
{
|
|
name: "Name",
|
|
key: "name",
|
|
},
|
|
{
|
|
name: "Description",
|
|
key: "description",
|
|
// For description, we'll test out the custom renderer path
|
|
renderer: (field) => <span>{"!!" + field + "!!"}</span>,
|
|
},
|
|
]
|
|
|
|
const data: TestData[] = [{ name: "AName", description: "ADescription" }]
|
|
const emptyData: TestData[] = []
|
|
|
|
describe("Table", () => {
|
|
it("renders empty state if empty", async () => {
|
|
// Given
|
|
const emptyState = <div>Empty Table!</div>
|
|
const tableProps = {
|
|
title: "TitleTest",
|
|
data: emptyData,
|
|
columns,
|
|
emptyState,
|
|
}
|
|
|
|
// When
|
|
render(<Table {...tableProps} />)
|
|
|
|
// Then
|
|
// Since there are no items, our empty state should've rendered
|
|
const emptyTextElement = await screen.findByText("Empty Table!")
|
|
expect(emptyTextElement).toBeDefined()
|
|
})
|
|
|
|
it("renders title", async () => {
|
|
// Given
|
|
const tableProps = {
|
|
title: "TitleTest",
|
|
data: emptyData,
|
|
columns,
|
|
}
|
|
|
|
// When
|
|
render(<Table {...tableProps} />)
|
|
|
|
// Then
|
|
const titleElement = await screen.findByText("TitleTest")
|
|
expect(titleElement).toBeDefined()
|
|
})
|
|
|
|
it("renders data fields with default renderer if none provided", async () => {
|
|
// Given
|
|
const tableProps = {
|
|
title: "TitleTest",
|
|
data,
|
|
columns,
|
|
}
|
|
|
|
// When
|
|
render(<Table {...tableProps} />)
|
|
|
|
// Then
|
|
// Check that the 'name' was rendered, with the default renderer
|
|
const nameElement = await screen.findByText("AName")
|
|
expect(nameElement).toBeDefined()
|
|
// ...and the description used our custom rendered
|
|
const descriptionElement = await screen.findByText("!!ADescription!!")
|
|
expect(descriptionElement).toBeDefined()
|
|
})
|
|
})
|